システム開発者の野望 Google PageSpeedでスコア100を目指す 現状確認

デザイナーのスタッフから良くGoogle PageSpeedのスコア項目について質問を受けることがある。
今ではサイト管理者の多くがGoogleウェブマスターツールに登録しているらしく
スマートフォンに対応していないサイト管理者へ、スマートフォンに対応していない内容のメールが届というのだ。
サイト管理者の多くが日頃からSEO対策について、Google検索エンジンの順位を気にしている証拠で実にいいことだろ思う。
そして、さらにレベルの高い管理者になるとGoogle PageSpeedのスコア値まで確認しているらしい。
せめてライバルサイトより良い値にしてほしいと依頼されることもある。
PageSpeedのスコアは、そのままSEO対策として有効なので、できれば高いスコア値になるようにサイトを最適化したいところだ。
※サイト・ページの表示速度が遅いと検索エンジンの評価がさがる恐れがある。
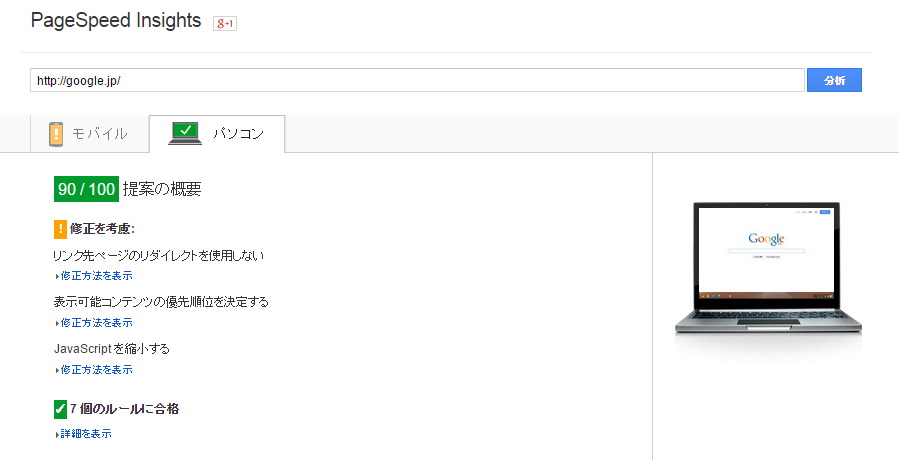
既存のサイトを最適化する前に、まずは現状の改善点を確認しておこう。
PageSpeedにアクセスし、調べたいサイトのURLを入力するだけで、パソコン用サイト、モバイル用サイトの改善点を全てリストアップしてくれる。
■Google PageSpeed
developers.google.com/speed/pagespeed/insights/?hl=ja
リストアップされた項目欄に、改善方法へのリンクも付与されているので、そのとおり対策を行うだけで、一つ一つ改善していくことが可能だ。
また、PageSpeed以上に細かなデータ(表示速度)を調べたい時に便利になるサービスがGTMetrixだ。
こちらも、調べたいサイトのURLを入力するだけで、サイトの問題点をリストアップしてくれる。
Google PageSpeedの他に、Yahoo YSlowを同時に調べてくれるとても便利解析サービスとなっている。
■GTMetrix
gtmetrix.com/
サイトを解析した結果、スコアが50%より低い場合は、悪いスコアで嘆くより、むしろ喜んでいいかもしれない!
というのも基本的な改善方法は簡単なものが多く、一つの改善対策を行うだけでスコアがみるみるあがり
対策の結果を逐一感じる事ができるからだ。
改善一つ一つの達成感で喜びを感じることができる、ありがたい数値と受け止めよ!
そして、直ぐに改善対策に取り組んで行こう。
一番悪いのは調べたまま放置することだからだ。
そして、70%程度のスコアの場合、それなりに知識が必要な対策となる。
何しろサイト全体に関わる作業が基本的に残るからだ!
プロジェクトに絡んでいるスタッフ・チームと良く打ち合わせをしてから、取り組む内容なのかもしれない。
個人のサイトの場合は、試行錯誤しながら改善すれば良いだろう。
サイト最適化 高スコアまでの流れ
▼スコア50%以内の場合
ページ内で利用している画像サイズの調整、主にリサイズと圧縮サイズの変更
▼スコア70%以内の場合
上記とサーバー側gzip圧縮、ファイルキャッシュなど。wwwサーバー側で対応が必要になるが
最近のレンタルサーバーは対応していることが多いので特に問題は無い
▼スコア80%以内の場合
Javascript、CSSファイルの圧縮。ただ一つ一つ圧縮しただけでは、スコアが上がらないことがほとんどで
一つ一つ分かれているファイルを結合しなければならず、制作メンバーが多く、それなりに作業がマニュアル化されていない
サイトの場合、ファイルの更新がうまく管理できなくなる場合がある
それでは実際にスコア100を目指して行こうではないか。
