システム開発者の野望 Google PageSpeedでスコア100を目指す JS CSS

画像の最適化など、細かな調整が完了した後は、Javascriptファイルの圧縮と結合、CSSファイルの圧縮と結合を行えば、さらにスコアを上げることができる。
CMSなどを利用していないサイト制作の場合、Compassなどを使って自動化すれば簡単だ。
WordpressなどCMSを利用している場合は、プラグインを利用した方が良い。
その理由としては、自動で全ての処理をしてくれるからだ。
プラグインを利用しない場合、新しくプラグインを導入する毎に手動で調整しなければならないからだ。
ただし、JavascriptやCSSの最適化を行ってくれるプラグインは癖が強く、オプションを何も考えずに設定してしまうと、肝心のページが正しく表示されない不具合になる場合がある。
早くするどころか、不具合になってしまうのだ。
早くギブアップして、ページが真っ白なままの時もある。
これらのプラグインで有名なのはHead Cleanerだ、幅広い事ができて割りと好きなプラグインだけど、テーマの作りや利用しているプラグインとの相性があるのか?
うまく動作しない時がある。
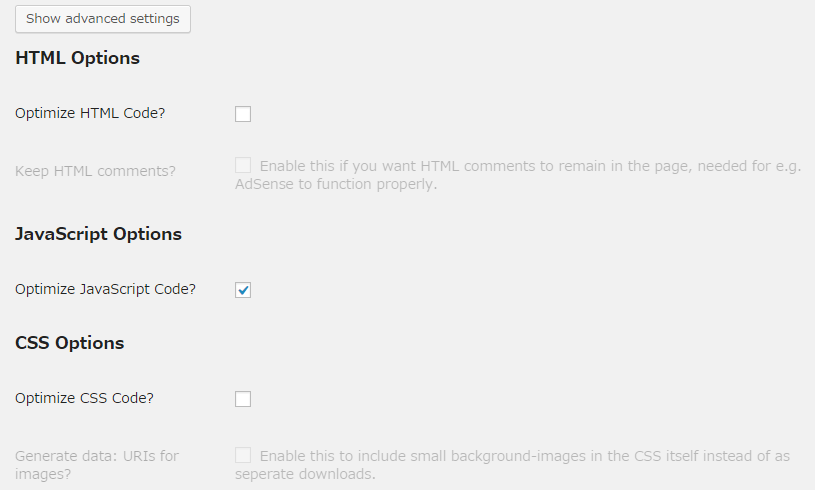
最近好んで利用しているプラグインはAutoptimizeだ。
Javascript、CSSの他にもHTMLの圧縮までこなしてくれる。
そしてオプション設定も簡単な内容だ。
最適化に特化したプラグインで使い勝手が一番良い。
実際にAutoptimizeをインストールして、Google PageSpeedのスコアが上がるのが、直ぐに確認できる。
Wordpressを利用していて、Javascript、CSSの最適化をしていない場合、検討してみたいプラグインだ。
■Autoptimize
wordpress.org/plugins/autoptimize/
■Head Cleaner
wordpress.org/plugins/head-cleaner/
