スマートフォンサイトの確認に便利なツール Google Chrome標準

こんにちわ。はじめまして。サイト制作見習いのトモ吉です。
今回はとあるスマートフォンサイトの制作を担当させていただきました。
(まだまだ見習い中ペーペーであります)
仕事内容はもっぱら先輩の補助をしております。
今日デザインからコーディングまで一通り完了したページを確認していた時です。
いつもの用にスマートフォンの実機を使って確認していたところ、毎回実機で確認しなくてもブラウザーで軽く確認してもいいよっとアドバイスを頂きました。
分かりました!次からはそうさせていただきます。
あれれ?スマートフォン用のサイトを確認する場合、パソコンでどんなツールを使えば良いのか?
レスポンシブルデザインだから、いつも使っているブラウザーのウインドウサイズを縮小すればいいのかもしれない!
ただ、毎回いろいろなスマートフォンの画面サイズに手動で合わせるのは困難です。
正直僕には合わせる自信がありません。
そうか!エミュレーターがあるのかも知れない!
しかし
いろいろとネットを探してもサイト確認用のエミュレーターは見つかりませんでした。
無いのか?
スマートフォンサイトより、ガラケーサイトの制作の方が経験があるので、その時の知識を使ってもたどりつけない。
ガラケーと共に僕の知識も化石になってしまったんだと感じました。
時代はスマートフォンなんだ!っと思う。
次にブラウザーのアドオン(拡張機能)を探しました。
これもガラケーの時に良くお世話になりました。
何個かそれっぽいのが見つかり、実際に使ってみたところ、表示のさせ方が微妙です。
ただただ、境界線が画面にでてるだけでした。
いろいろ調べて時間をロスしていると、頼れる先輩からまたもアドバイスを頂くことができました。
「Chromeブラウザー使っているんだったら、標準機能でスマートフォンサイトのチェックができるよ」
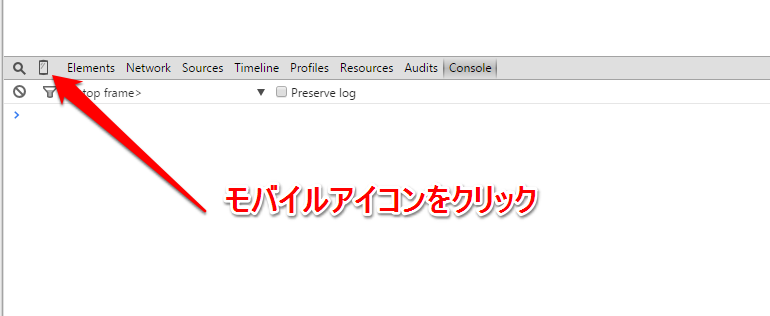
「デベロッパーツールにあるモバイルアイコンをクリックするだけで簡単に起動するよ」
その通りに試して見ると、すんなりとページの表示箇所が、スマートフォン用の画面に切り替わりました。
おーーー
Google Chromeの使い勝手がそのままに、スマートフォンサイトにアクセスができますよ。
これは凄い!
デバイスの指定(iPhone,iPad,Android)やユーザーエージェントの書き換えまで行える優れたツールです。
これは凄い!
カーソールが独特の形状に変化して、タッチ操作のような感じで利用できます。
明日からはこれを使ってどんどんページを確認していけそうです。
やったね。
