システム開発者でも出来た!ボタン アニメーション Hover.css

検証用のWEBシステムを開発している際に、ここをこうすると分かりやすいんだけど、ボタンやアイコン素材をデザイナーさんにわざわざお願いするのもなんだかなー。
かと言って自分で作るのはもっと面倒である。
BootstrapなどのHTML5,CSS3フレームワークに用意されているアイコンやボタンなどを組み合わせれば、それなりの見栄えがする素材を簡単に作ることが可能である。
しかし、もっとインパクトがある、派手では無いけど何となく目が引くようなエフェクトを簡単に使うことができないのだろうか?
そんな悩ましい問題を抱えているシステム開発者は、ぜひ「Hover.css」などのCSSを利用してはいかがだろう。
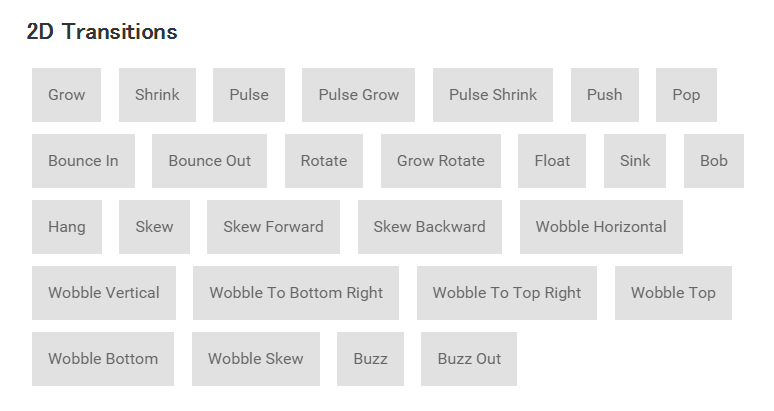
hover.cssファイルを1つ読み込み、利用したい箇所のclassに、利用したいエフェクトの名前を追加するだけで、リンク・ボタンが動いたり色が変化したり、吹き出しがでたり、ページがめくれた効果を利用できるのだ。
あまり多くのエフェクトを1ページ内で利用してしまうと、うざくなってしまうので使い過ぎには注意した方がよさそうだ。
間違っても多様したエフェクトをパララックスデザインと自慢したら、デザイナーさんに馬鹿にされるのでやめておこう。
ブラウザー特にIEやスマートフォンのブラウザーで、使い方によってバグのようなエフェクトになってしまうので、設置した際は、複数の環境でチェックした方が良い。
■Hover.css
ianlunn.github.io/Hover/
